Todas las aplicaciones que uso son multi-plataforma,menos Notepad++,para remplazarlo en linux recomiendo Quanta+ y en MAC recomiendo Bluefish,anim8or tampoco esta para linux,en vez de el usen blender (yo no uso blender por que solo tengo 447 de ram y 32 de video,pero los resultados son casi identicos),para photoscape no conosco alternativas :s
1- Kompozer:

texto de articulo en softonic:
Crea tu propia web con KompoZer, un editor HTML del tipo WYSIWYG («lo que ves es lo que obtendrás»), es decir, un editor visual que te ayudará a publicar en web lo mismo que tú has creado en el editor.
Cuenta con interesantes herramientas de depuración, de gestión de estilos CSS y publicación automática a tu FTP.
sitio web oficial: http://kompozer.net/
Version portable: Portableapps kompozer portable (esta desactualizada hasta el punto de que esta actualmente en la v.7.10)
Nota: solo uso kompozer para la creacion de archivos (X)HTML (luego los edito en notepad++) porque me da lidia empezar el documento desde 0 (y por algunos tutoriales del blog de joaclint istgud,haci lo hago todo como lo explica ahi y luego estudio el codigo del experimento) xD.
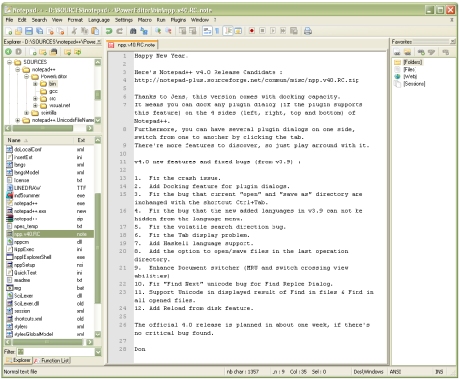
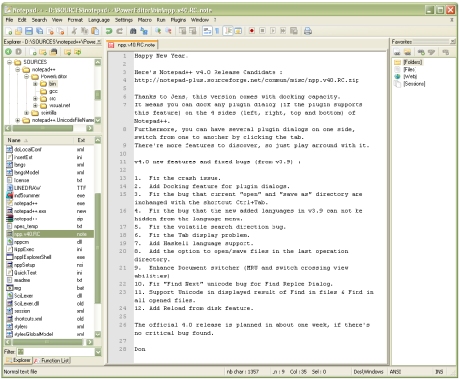
2- Notepad++:

texto de articulo en softonic:
A medio camino entre un bloc de notas mejorado y un entorno de desarrollo ligero, Notepad++ es un editor de texto potente y repleto de opciones.
Lo primero que salta a la vista es la gestión de los ficheros, que en Notepad++ se abren en pestañas totalmente organizables, con vistas alternativas para comparar texto, numeración de líneas, sangrías y zoom para aumentar el tamaño de letra. Además del modo a pantalla completa, Notepad++ se convierte en una nota flotante al pulsar F12, muy útil para tener el texto siempre a la vista.
Pero no todo se reduce a la lectura: las funciones de búsqueda y reemplazo admiten expresiones regulares, mientras que el menú Lenguaje activa el coloreado de sintaxis para casi cincuenta lenguajes de programación. Si el lenguaje que usas no aparece en la lista de Notepad++, tú mismo puedes crear una plantilla.
Por si fuera poco, Notepad++ se extiende mediante plugins, como el de sincronización con servidores FTP, el de control de cambios o el de auto-completado. Los TextFX, por otro lado, son funciones rápidas aplicables al texto, como ordenación de líneas, recuento de palabras, borrado de espacios dobles y un largo etcétera.
Completo y rápido, Notepad++ consume poquísima memoria. Es el reemplazo perfecto para el bloc de notas. Hay quien encuentra excesiva su abundancia de funciones, prefiriendo alternativas minimalistas, pero es casi indispensable para quien maneja código y texto puro a diario.
Pagina oficial: notepad-plus-plus.org/
Edicion portable: notepad++ portable
3- Gimp:

editor de imagenes que no necesita presentacion.
web oficial: www.gimp.org/
Edicion portable: http://portableapps.com/apps/graphics_pictures/gimp_portable
4- Dia:

programa de diagramacion web profesional,libre y de codigo abierto.
Pagina web oficial: http://live.gnome.org/Dia
Edicion portable:http://portableapps.com/apps/office/dia_portable
5-IcoFX

el mejor editor de iconos de la historia,yo lo uso para hacerlo los favicons de mis webs.
segun softonic:
IcoFX es una de esas pequeñas sorpresas cotidianas capaces de alegrarnos el día: un programa que, bajo una apariencia simple y sencilla, esconde todo un editor de iconos preparado para ofrecerte todas las herramientas que necesites en la creación y edición de iconos para tu PC.
Puedes diseñar iconos partiendo de cero, en cualquier tamaño, con profundidad de color de hasta 24 bits e incluso con soporte para efectos de transparencia (canal alfa). Si lo deseas, también puedes importar una imagen (BMP, PNG o JPG) o capturar un gráfico de tu pantalla para convertirlo en icono.
IcoFX incluye además más de cuarenta efectos y filtros especiales con los que darle el toque final a tus iconos y conseguir resultados verdaderamente atractivos y profesionales.
Pagina oficial:icofx.ro/
version portable: http://portableapps.com/apps/graphics_pictures/icofx_portable
6-Photoscape:
ya hable de el el post anterior 😀
7-anim8or:

en mi opinion muy bueno,casi identico al blender pero de menor peso y menos requisitos,la desventaja es que no puedo importar archivo SVG,cosa que hace todo mas facil.
Pagina oficial: http://www.anim8or.com/
8-Inkscape:
programa para edicion vectorial profesional,muy bueno.
Segun softonic:
Inkscape es un potente editor especializado en dibujo vectorial con el que lograrás resultados increíbles con unos pocos clics y sin complicadas operaciones.
Con Inkscape contarás con soporte para la mayoría de archivos gráficos digitales, una paleta de herramientas para dibujar y añadir figuras y líneas y la posibilidad de retocar cada elemento que añadas de manera individual y sin afectar al resto de la composición.
Uno de los puntos más fuertes de Inkscape es su variada selección de filtros y efectos. Gracias a ellos podrás añadir texturas, retocar el color y luz de un objeto y lograr dibujos profesionales.
Inkscape es un proyecto abierto y libre, en constante evolución y con una comunidad detrás que facilita documentación para aprovechar todas sus posibilidades.
Pagina web oficial: http://www.inkscape.org/index.php?lang=es
Edicion portable: http://portableapps.com/apps/graphics_pictures/inkscape_portable
9-abiword:
muy buena,alternativa libre a microsoft word,lo uso porque es muy liviano,trae un buen diccionacio de español para corregir errores ortograficos,ademas,consumo pocos recursos.

segun softonic:
AbiWord es un completo procesador de textos que poco o nada tiene que envidiar a otras aplicaciones del calibre de Microsoft Word o Wordperfect, con la importante ventaja de que es completamente gratis.
Además de su precio (nulo), AbiWord también ofrece otras interesantes ventajas como el hecho de ser tan liviano o instalarse rápida y fácilmente.
Entre otras características básicas, AbiWord incluye:
* Corrector ortográfico (mientras escribes o cuando quieras)
* Soporte para archivos RTF, TXT, HTML y Word, entre otros
* Posibilidad de insertar imágenes y columnas de texto
* Formato básico de texto (cursiva, negrita, alineación de párrafo, etc.)
pagina oficial: http://www.abisource.com/
Edicion portable: http://portableapps.com/apps/office/abiword_portable
Nota: yo lo uso para la fase lo que antes nombre para la fase de documentacion de sitio tamiben llamada la fase «bin laden» (porque todos saben que existe pero no saben donde).
y por ultimo:
Filezilla:
para mi el mejor programa programa FTP.
Segun softonic:
FileZilla es un cliente de FTP que incluye todo lo necesario en un programa de este tipo.
FileZilla incorpora un administrador de servidores FTP para guardar las direcciones de los que uses con más frecuencia y así evitarte tener que introducirlos cada vez.
La interfaz de FileZilla es similar a la del Explorador de Windows, y muestra tanto la carpeta de tu PC como las carpetas remotas, permitiendo el paso de archivos de una a otra simplemente arrastrándolos.
FileZilla soporta conexiones a través de servidores proxy y cortafuegos, puede continuar descargas interrumpidas (siempre que el servidor tenga soporte para ello) y te permite poner los archivos que quieres subir o descargar en cola.
Pagina oficial: http://filezilla-project.org/
Edicion portable: http://portableapps.com/apps/internet/filezilla_portable
espero que les haya gustado mi post,ustedes también publiquen una lista de sus programas de diseño web y grafico como comentarios 😀 (solo los nombres,por favor).